Are you looking to create a stunning WordPress website design? Look no further! In this article, we’ll provide you with 10 tips to help you craft a website that is both visually appealing and user-friendly.
1. Strategic Design Planning
Before delving into the realm of design, it’s paramount to establish a concrete plan. Define the purpose of your website, deeply understand your target audience, and delineate the overarching message you aim to convey. This strategic groundwork will serve as a compass, guiding your design decisions towards effectiveness and aesthetic allure.

2. The Quest for the Perfect Theme
Selecting the right theme is pivotal in the quest for an exceptional WordPress website design. Seek out themes that resonate with your brand’s identity, exude visual appeal, and are optimized for responsiveness across various devices. Remember, your theme serves as the canvas upon which your design masterpiece unfolds.
3. Embrace High-Quality Imagery
Images wield immense power in website design, acting as visual storytellers that captivate audiences. Opt for high-quality, authentic imagery that seamlessly aligns with your brand narrative. Eschew generic stock photos in favor of original visuals that resonate with your audience on a deeper level.
4. Keep Your Layout Clean and Simple
The adage “less is more” rings especially true in the realm of website design. Maintain a clean, uncluttered layout that fosters seamless navigation and prioritizes user experience. Harness the power of white space to instill a sense of harmony and guide users effortlessly through your digital domain.
5. Use Color Wisely
Color palettes wield a profound influence in shaping user perceptions and evoking emotions. Thoughtfully curate colors that not only reflect your brand identity but also elicit desired responses from your audience. Utilize color judiciously to accentuate pivotal elements and guide user focus with finesse.
6. Make Navigation Easy
Navigation is key when it comes to creating a user-friendly website design. Ensure your menu is easy to navigate and includes all the important pages on your site. Use clear labels and avoid using too many submenus.
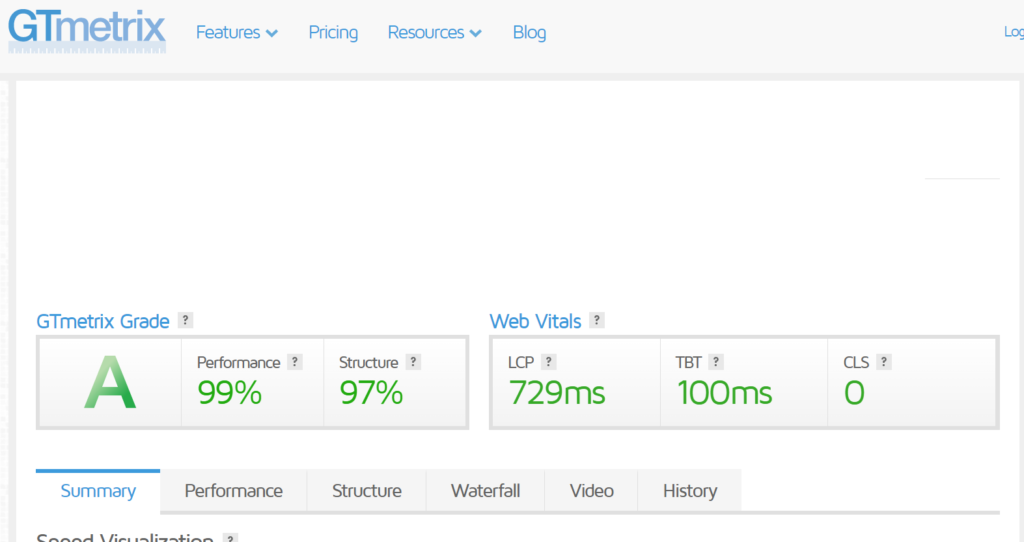
7. Optimize Your Site for Speed
A slow-loading website can be frustrating for users and can negatively impact your search engine rankings. Optimize your site for speed by compressing images, using caching plugins, and minimizing the use of large files.

8. Include Calls to Action
Calls to action are essential for converting visitors into customers. Include clear calls to action throughout your site, such as “Buy Now” or “Sign Up Today”. Make sure they stand out visually and are placed in strategic locations on your pages.
9. Test Your Design
Before launching your website, it’s important to test your design on different devices and browsers. This will help you identify any issues and ensure your site looks great for all users.
10. Continuously Update Your Design
A stunning WordPress website design is not a one-time project. Continuously update your design to keep it fresh and relevant. This can include adding new content, updating images, or making small tweaks to improve user experience.
Two Extra Tips
Multimedia Integration
Beyond static imagery, consider incorporating multimedia elements such as videos, animations, or interactive features to enrich user engagement. Thoughtfully integrated multimedia can breathe life into your website and foster deeper connections with your audience.
Embracing Accessibility
Ensure inclusivity by prioritizing accessibility in your design. Implement features such as alt text for images, keyboard navigation, and contrast-enhanced color schemes to accommodate users with diverse needs and preferences.
Conclusion
Creating a stunning WordPress website design takes time and effort, but it’s worth it in the end. By following these 10 tips, you can create a website that is both visually appealing and user-friendly. Remember to plan your design, choose the right theme, use high-quality images, keep your layout clean and simple, use color wisely, make navigation easy, optimize your site for speed, including calls to action, test your design, and continuously update your design.